Click me
- Foo
- Bar
- Baz
- Qux
function logSomething(something) {
console.log('Something', something);
}<details>
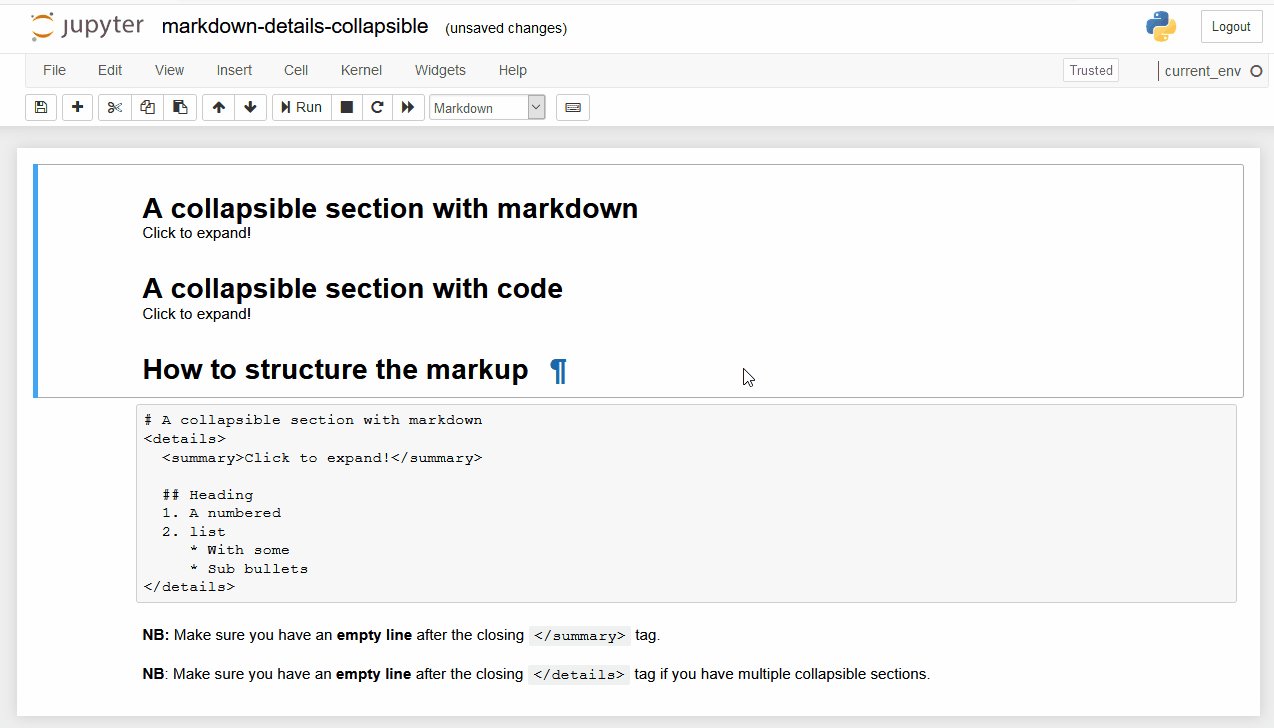
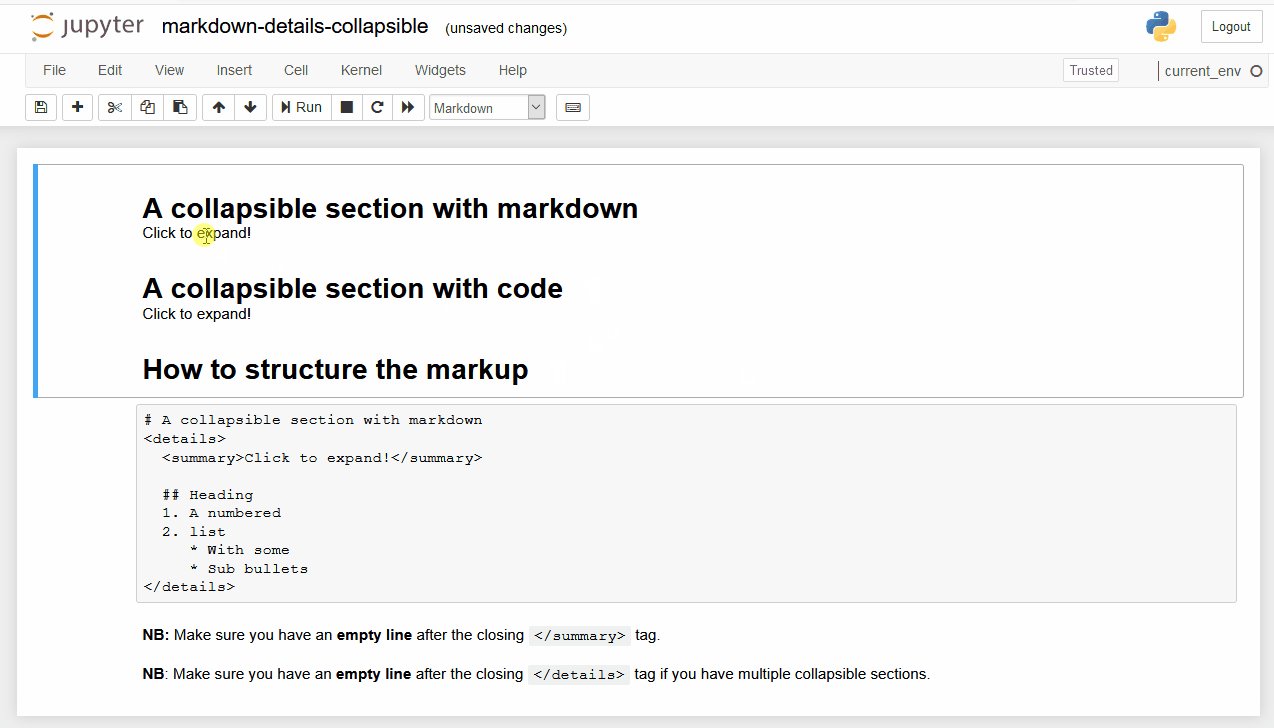
<summary>Click me</summary>
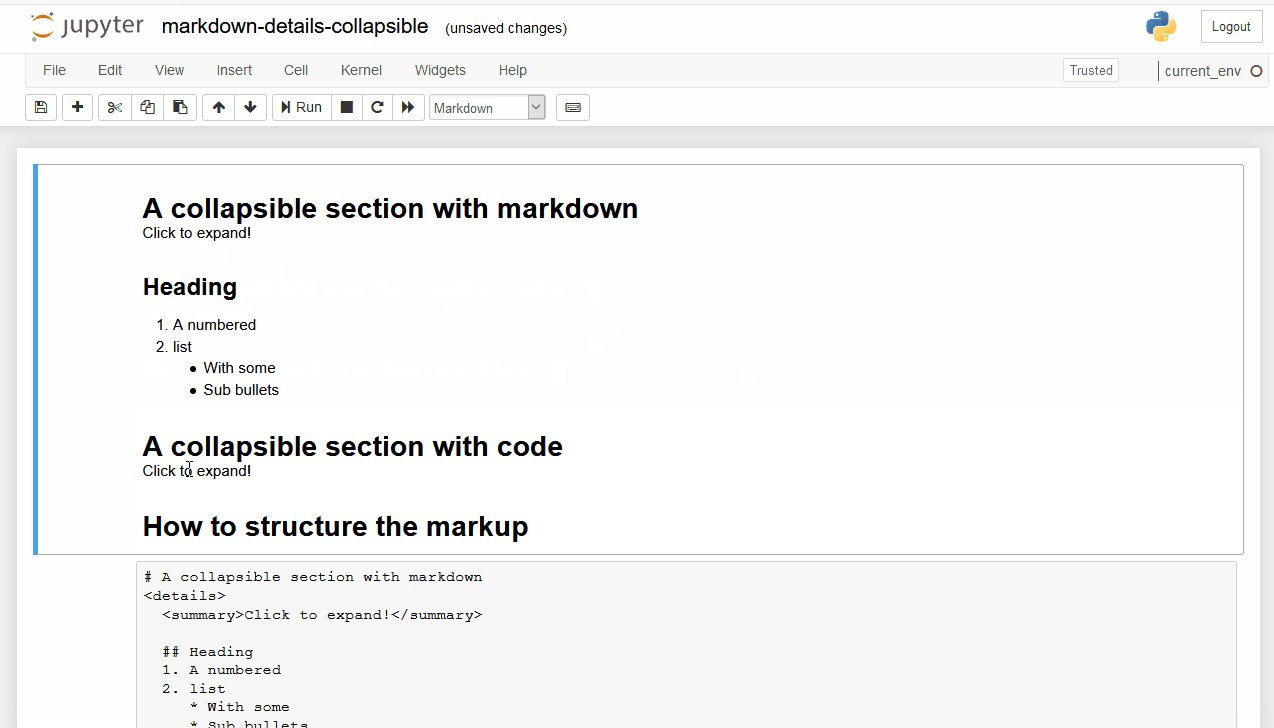
### Heading
1. Foo
2. Bar
* Baz
* Qux
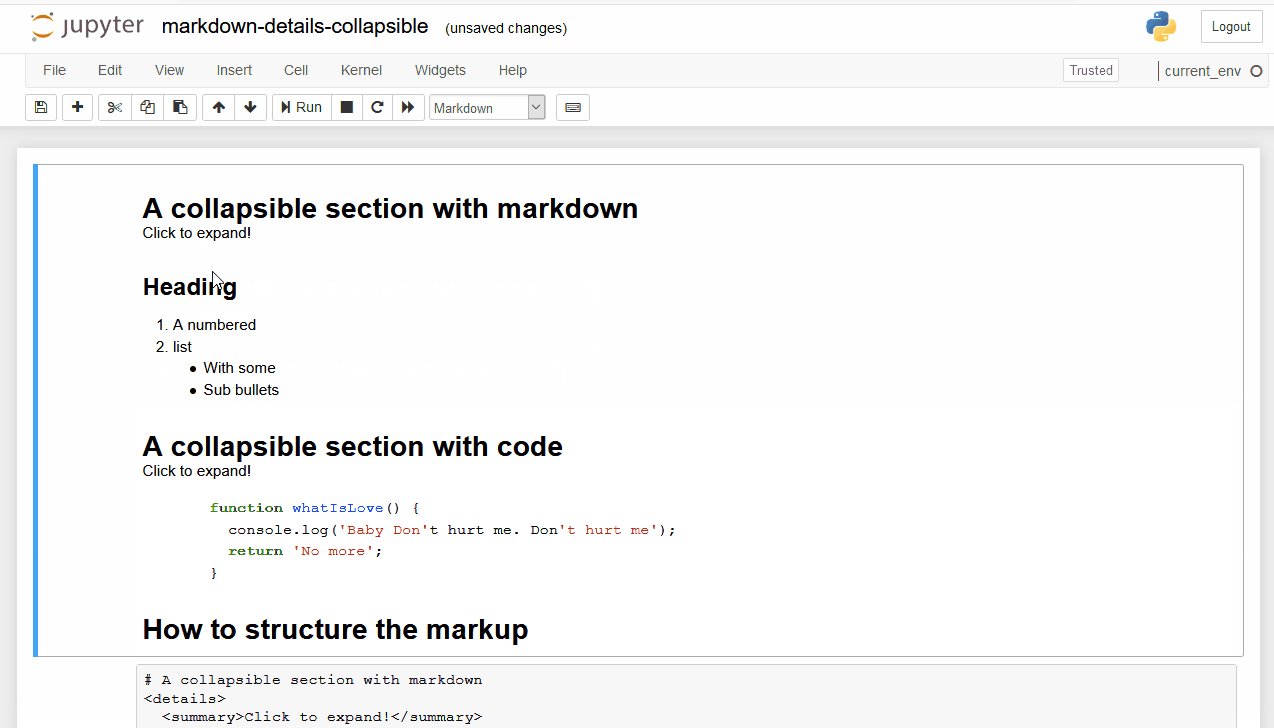
### Some Javascript
```js
function logSomething(something) {
console.log('Something', something);
}
```
</details>To have a collapsible section expanded by default, simply include the 'open' attribute within the <details> tag:
Hello
World!<details open>
<summary>Hello</summary>
World!
</details>
You can modify the appearance of the clickable text by adding styling inside the <summary> tags:
Wow, so fancy
WOW, SO BOLD<details>
<summary><i>Wow, so fancy</i></summary>
<b>WOW, SO BOLD</b>
</details>
NB: When including headings within collapsible sections, remember to add a new line after the <summary> tag.
Section A
Section A.B
Section A.B.C
Section A.B.C.D
Done!<details>
<summary>Section A</summary>
<details>
<summary>Section A.B</summary>
<details>
<summary>Section A.B.C</summary>
<details>
<summary>Section A.B.C.D</summary>
Done!
</details>
</details>
</details>
</details>
- If certain markdown or styling, such as
# My Title, fails to render in the collapsible section, try adding a line break after the</summary>tag. - If your section fails to render, it might be malformed. Consider copying the functional examples provided here and building from there!


@KishanMistri Well done! I am afraid, this is not what I expected, i.e., a broken assert. :-P
In this case, I suppose there are multiple interpretations:
You gave us 2. I meant 1. Both are great regardless.