| command | description |
|---|---|
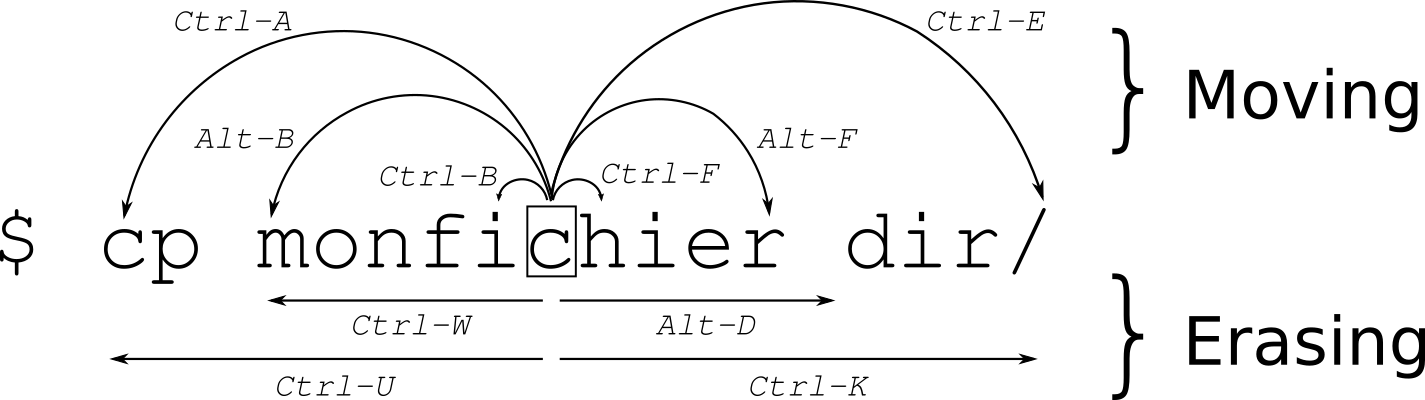
| ctrl + a | Goto BEGINNING of command line |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| var emojis = {}; | |
| var $timer = setInterval(captureEmojis, 50); | |
| function captureEmojis() { | |
| document.querySelectorAll(".p-customize_emoji_list__image").forEach((el) => { | |
| emojis[el.alt] = el.src; | |
| }); | |
| } | |
| function stopCapture() { |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // This script makes it very fast to drag and drop files into the Slack Emoji Admin page | |
| var isModalOpen = () => Boolean(document.querySelector('.ReactModal__Content--after-open')) | |
| function openModal() { | |
| var addBtn = document.querySelector('[data-qa="customize_emoji_add_button"]') | |
| // modal closed, open it again | |
| if (addBtn) addBtn.click() | |
| } | |
| var $timer = setInterval(() => { |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| CREATE EXTENSION postgis_tiger_geocoder CASCADE; | |
| SET search_path TO "$user", public, tiger, tiger_data; |
I know there is a lot of confusion around Observables, Iterables, AsyncIterables and AsyncObservables. Let's try to break this down and the reasons for each.
When it comes to collections, you have two ways of thinking about collections, push versus pull. With pull, the consumer is in control of when you get the items, but with push, you get the values when the producer is ready.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| export type User = ReturnType<typeof verifyUser>; | |
| // ^ Type defined for 'free' | |
| // + Pro: Less wasted effort aligning types AND validation. | |
| // + Pro: More 'honest', not obscured by layers, `any` or `as` | |
| // - Con: Easy to accidentally change a public interface. | |
| // (Prefer explicit definitions at your library/module boundaries.) | |
| export function verifyUser(data: { [key: string]: unknown; }) { | |
| if (!data || typeof data !== 'object') | |
| throw new Error(`User must be a valid object.`); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| const DEFAULT_LOCALSTACK_EDGE_PORT = 4566; | |
| /** | |
| * Get options for use in AWS client constructors. | |
| * | |
| * Configure the `AWS_ENDPOINT` environment variable to set an endpoint. | |
| * | |
| * ### Example | |
| * | |
| * To run tests w/ LocalStack: `AWS_ENDPOINT=http://127.0.0.1:4566 jest` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /** | |
| * A **Smarter** retry wrapper with currying! | |
| */ | |
| function retryCurry(fn, retriesLeft = 5) { | |
| const retryFn = (...args) => fn(...args) | |
| .catch(err => retriesLeft > 0 | |
| ? retryFn(fn, retriesLeft - 1) | |
| : Promise.reject(err) | |
| }) | |
| return retryFn |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| const checkForRedirect = (response) => { | |
| // Check for temporary redirect (307), or permanent (308) | |
| if (response.status === 307 || response.status === 308) { | |
| const location = response.headers.get('location') | |
| if (!location) { | |
| return Promise.reject(new Error('Invalid HTTP Redirect! No Location header.')); | |
| } | |
| // You can change the behavior here to any custom logic: | |
| // e.g. open a "confirm" modal, log the redirect url, etc. | |
| return fetch(location) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| { | |
| // See https://go.microsoft.com/fwlink/?LinkId=827846 to learn about workspace recommendations. | |
| // Extension identifier format: ${publisher}.${name}. Example: vscode.csharp | |
| // List of extensions which should be recommended for users of this workspace. | |
| "recommendations": [ | |
| "streetsidesoftware.code-spell-checker", | |
| "kisstkondoros.vscode-codemetrics", | |
| "ms-azuretools.vscode-docker", | |
| "dbaeumer.vscode-eslint", |
NewerOlder