...and obviously we're building a workaround. But I'm absolutely flabbergasted that a standard <input type="date"> HTML field, in a standard browser, from a company that bases its reputation good design, could be so dreadful.
I'm the developer for a startup that sells a genetic test to recommend medications for high blood pressure. For medical reasons we need to know our customers' birth date. Most of our customers are in their 60s or older. We've found that many of them use iPads or iPhones. And they're the ones who complain to our customer support that our site is unusable.
This is what pops up when you tap on a date field. Not bad... unless you're trying to pick your birth date, which happens to be in 1945.
There is no option to manually enter the correct date. The only obvious path forward is to tap the left arrow button 924 times to get back to 1945. The not-obvious path forward -- which our elderly users cannot find -- is to tap "December 2022", which pops open this rolodex-type thing:
This is also confusing because:
- You can't pick the day
- The months counterintuitively move independently of the year
- The need to swipe up and down on the "rollers" is not obvious to those who weren't born during the Digital Age
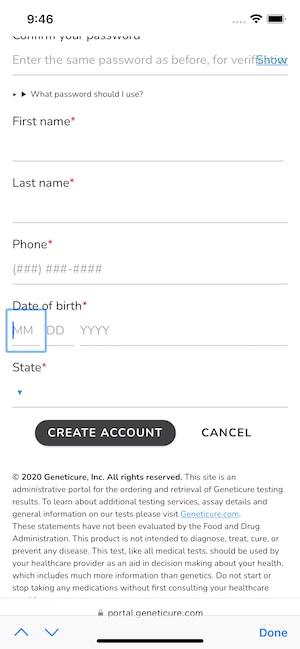
Our fix was to spend a surprising amount of time fiddling with custom Django fields and widgets (ask me how I feel about Django/Python some time) to split the date field into three separate <input type="number"> fields:
It's not fancy, but it works. In fact, it works because it's not fancy.
Thanks for the great feedback! Based on everyone's comments, here's how I've updated the date field:
That is: the month field is now a dropdown. Here are my thoughts:
- Use 3 separate inputs
- Using a single text input with a required pattern, e.g.
mm/dd/yyyy, would require our users to enter punctuation. That can be tricky on mobile devices, especially for nontechnical users like many of our customers. Also, it wouldn't really address the issue of people potentially confusing themm/ddanddd/mmformats.
- Using a single text input with a required pattern, e.g.
- For the month, use a
<select>dropdown instead of a numeric input:- Differences in date formats (m/d/y vs d/m/y vs y/m/d) make it hard to distinguish numeric inputs for date and month, and a dropdown removes that ambiguity
- There are only 12 options for months
- Nobody really thinks of months as numbers anyway
- For the day, use
<input type="number">:- Using a dropdown requires a JavaScript library to figure out which options are valid for which month, which IMO is unnecessary complexity in this case because our back-end will reject invalid inputs with a helpful error message
- A great argument was made for using
<input type="text" inputmode="numeric">. However, I'm going to continue withtype="number"because:- The article largely addresses non-incremental numbers that are not "strictly speaking a number", e.g. phone numbers or credit card numbers. Days and years are incremental numbers.
- This approach doesn't provide
maxandmin. It does providepattern, but semantically that is less correct when considering dates
- For the year, use
<input type="number">- A dropdown here would require the users to scroll through 100+ choices. In this case, I think just typing it out is easier
- Some users suggested setting a default value of e.g.
1960. However, I think that needing to delete that value and/or change it to the user's actual birth year would be an additional obstacle for our non-technical users.
I've heard that "Safari is the new IE", and don't personally care for the iOS UI. But I chalked up the "New IE" stuff to annoying little CSS issues, and expected that devices recommended specifically for the elderly would be usable by the elderly.
We haven't lost millions, or even thousands on this. If we were in a position to be losing that much we'd also be in a position to buy robust usability testing services, which probably would have caught this issue early. But small-biz developers should be able to be confident that usability testing for built-in web browser functionality is a nice-to-have, not a need-to-have.




Fully agree @glsee. But more generally, assuming that people use anything some certain way is likely not going to work for a large number of users. Software allows for hyper scale/leverage, so making blanket assumptions is almost surely a recipe for disaster for many users (and the support team).